Example: C#
The best indicator of a healthy development workflow is a short feedback loop.
Kubernetes is a huge wrench in the works.
Let’s fix this.
In this example, we’re going to take you through a simple “hello world” web server written in C# that uses ASP.NET Core as a Model View Controller framework.
We’ll use Tilt to:
- Run the server on Kubernetes
- Measure the time from a code change to a new process
- Optimize that time for faster feedback
This particular example server doesn’t do much, but it’s useful to confirm that Tilt is working as expected in your environment.
All the code is in this repo:
To skip straight to the fully optimized setup, go to this subdirectory:
Step 0: The Simplest Deployment
Our server has only one page, and all it does is serve us an almost entirely static HTML page:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using Microsoft.Extensions.Logging;
namespace hello_tilt.Pages
{
public class IndexModel : PageModel
{
private readonly ILogger<IndexModel> _logger;
public IndexModel(ILogger<IndexModel> logger)
{
_logger = logger;
}
public void OnGet()
{
}
}
}
To start this server on Kubernetes, we need three config files:
- A Dockerfile that builds the image
- A Kubernetes deployment that runs the image
- And finally, a Tiltfile that ties them together:
docker_build('hello-tilt', './hello-tilt')
k8s_yaml('kubernetes.yaml')
k8s_resource('hello-tilt', port_forwards='8080:80')
The first line tells Tilt to build an image with the name hello-tilt in the directory ./hello-tilt.
The second line tells Tilt to load the Kubernetes Deployment YAML. The image name in the docker_build call must match the container image reference in the hello-tilt Deployment.
The last line configures port-forwarding so that your server is reachable at localhost:8080. The resource name in the k8s_resource call must match the Deployment’s metadata.name.
Try it! Run:
git clone https://github.com/tilt-dev/tilt-example-csharp
cd tilt-example-csharp/0-base
tilt up
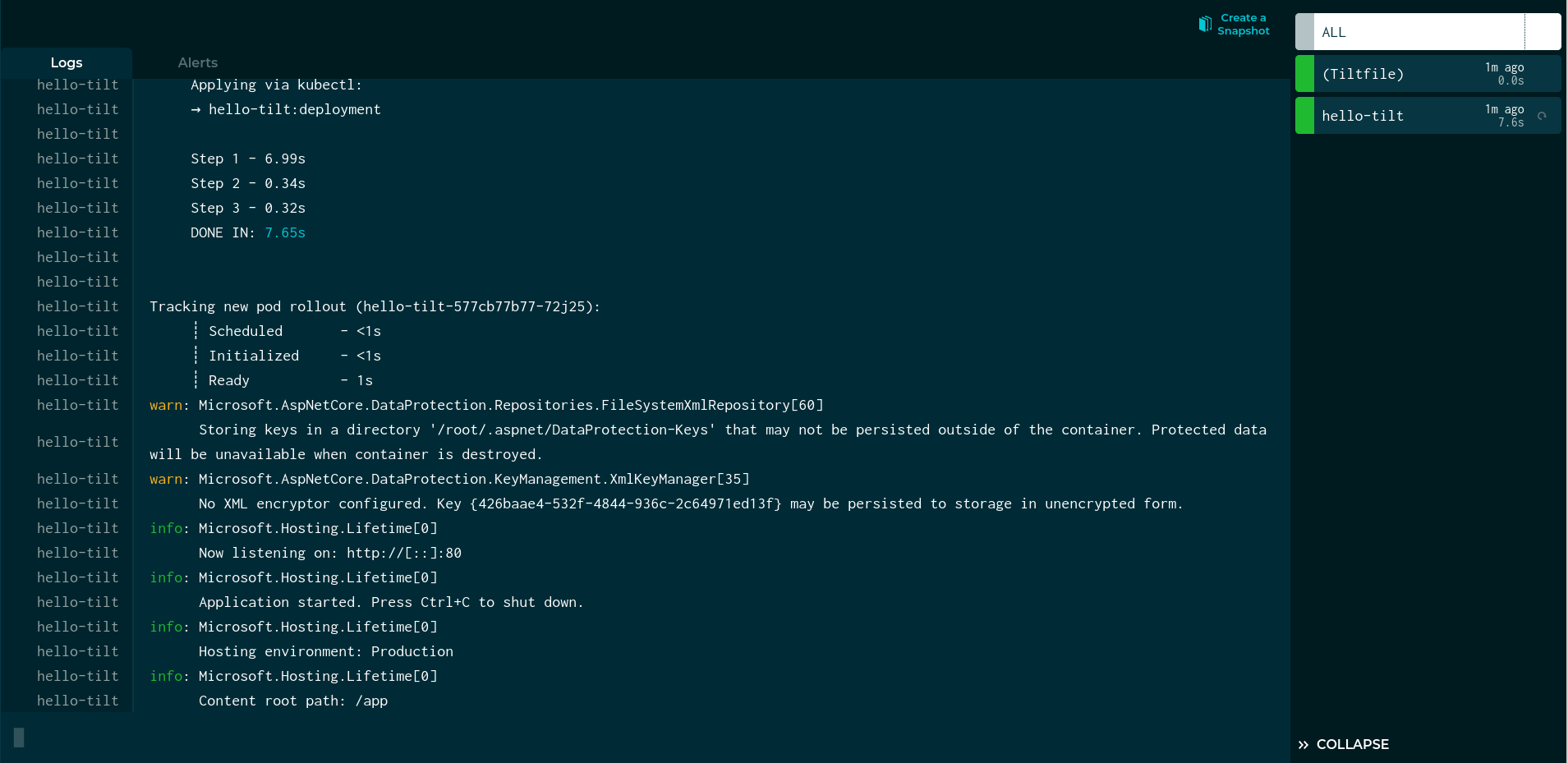
Tilt will open a browser showing the web UI, a unified view that shows you app status and logs. Your terminal will also turn into a status box if you’d like to watch your server come up there.
When the server is ready, you will see the status icon turn green. The log pane will display:
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://[::]:

Step 1: Let’s Add Benchmark Trickery
Before we try to make this faster, let’s measure it.
Using local_resource, you can direct Tilt to execute existing scripts or arbitrary shell commands on your own machine, and manage them from your sidebar like any other Tilt resource. We’re going to use this functionality to benchmark our deploys.
First we add a local_resource to our Tiltfile that records the start time in a C# file.
local_resource(
'deploy',
'./record-start-time.sh',
deps=['./record-start-time.sh']
)
The local_resource() call creates a local resource named deploy. The second argument is the script that it runs.
We’ve also modified our server to read that start itme, calculate the time elapsed, then display this in the rendered HTML.
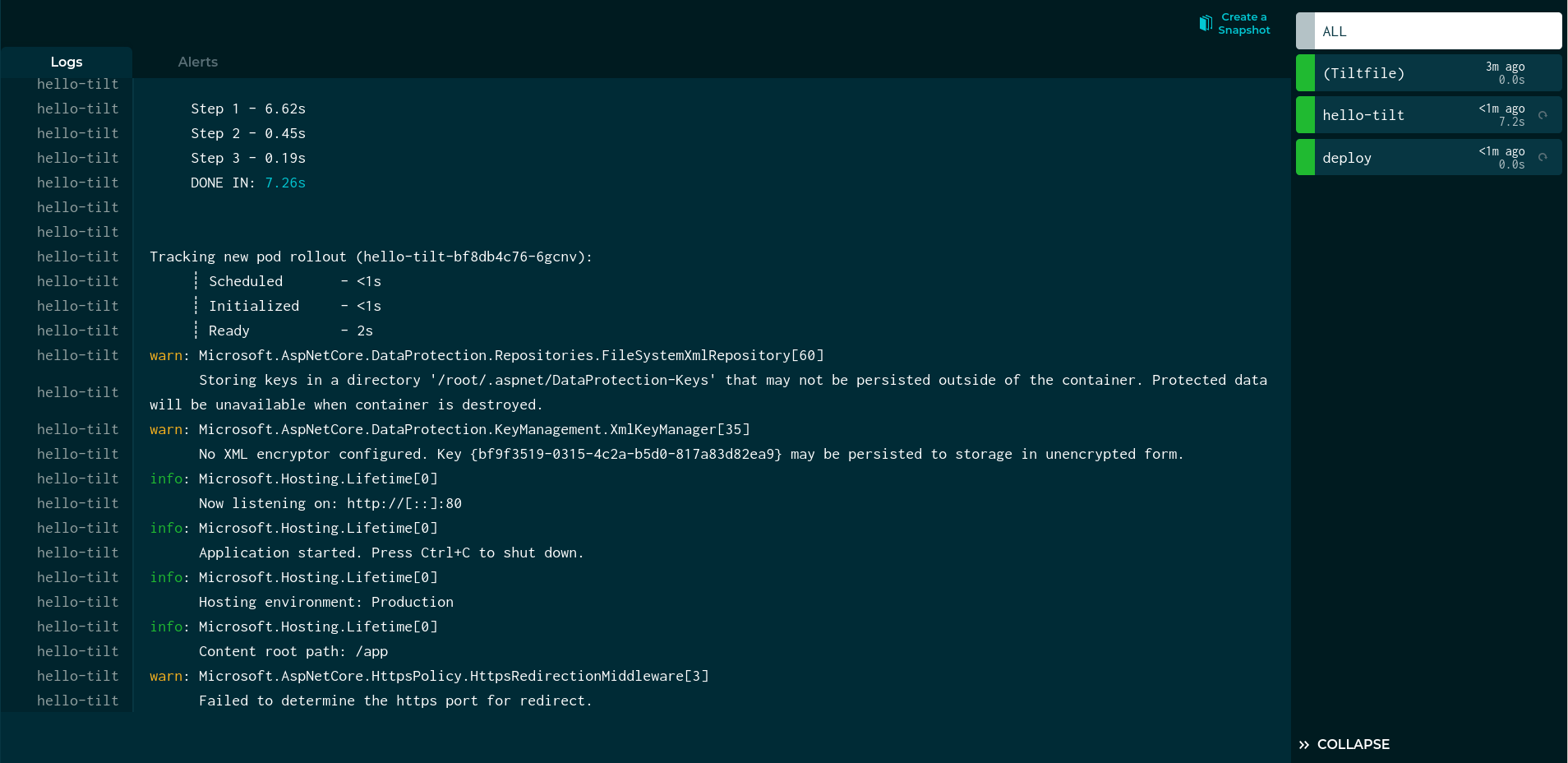
Let’s click the button on the deploy resource and see what happens!

| Approach | Deploy Time1 |
|---|---|
| Naive | 10.4s |
If you look closely, the elapsed time displayed in the Tilt sidebar is different than the benchmark our app logged. That’s OK! In microservice development there are many benchmarks we care about – the time to build the image, the time to schedule the process, and the time until the server is ready to serve traffic.
Tilt offers you some default benchmarks and the tools to capture your own.
Our benchmarks show this is slow. Can we do better?
Step 2: Let’s Optimize for the C# Toolchain
What’s taking up so much time? The logs show that when we make a change to a file, we:
1) Copy the csproj file, run dotnet restore to install any dependencies
2) Copy the rest of the code and run a build from scratch with dotnet publish
3) Copy the build output to the ASP.NET runtime image
But the C# community has done a lot of work to make caching dependendencies and incremental compiles fast. How can we better use the tools how they’re meant to be used?
With local_resource, we can compile the project locally, and copy the build output files to the container.
Here’s our new Tiltfile with the following new code:
local_resource(
'build',
'dotnet publish -c Release -o out',
deps=['hello-tilt'],
ignore=['hello-tilt/obj'],
resource_deps=['deploy'],
)
We’ve added a local_resource() that compiles the executable locally with dotnet.
We’ve adjusted the Dockerfile so that it only includes the build output under out:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1
COPY . /app/out
WORKDIR /app/out
ENTRYPOINT ["dotnet", "hello-tilt.dll"]
We also modified the context that we pass the docker_build call to only include the output directory:
docker_build('hello-tilt', 'out', dockerfile='Dockerfile')
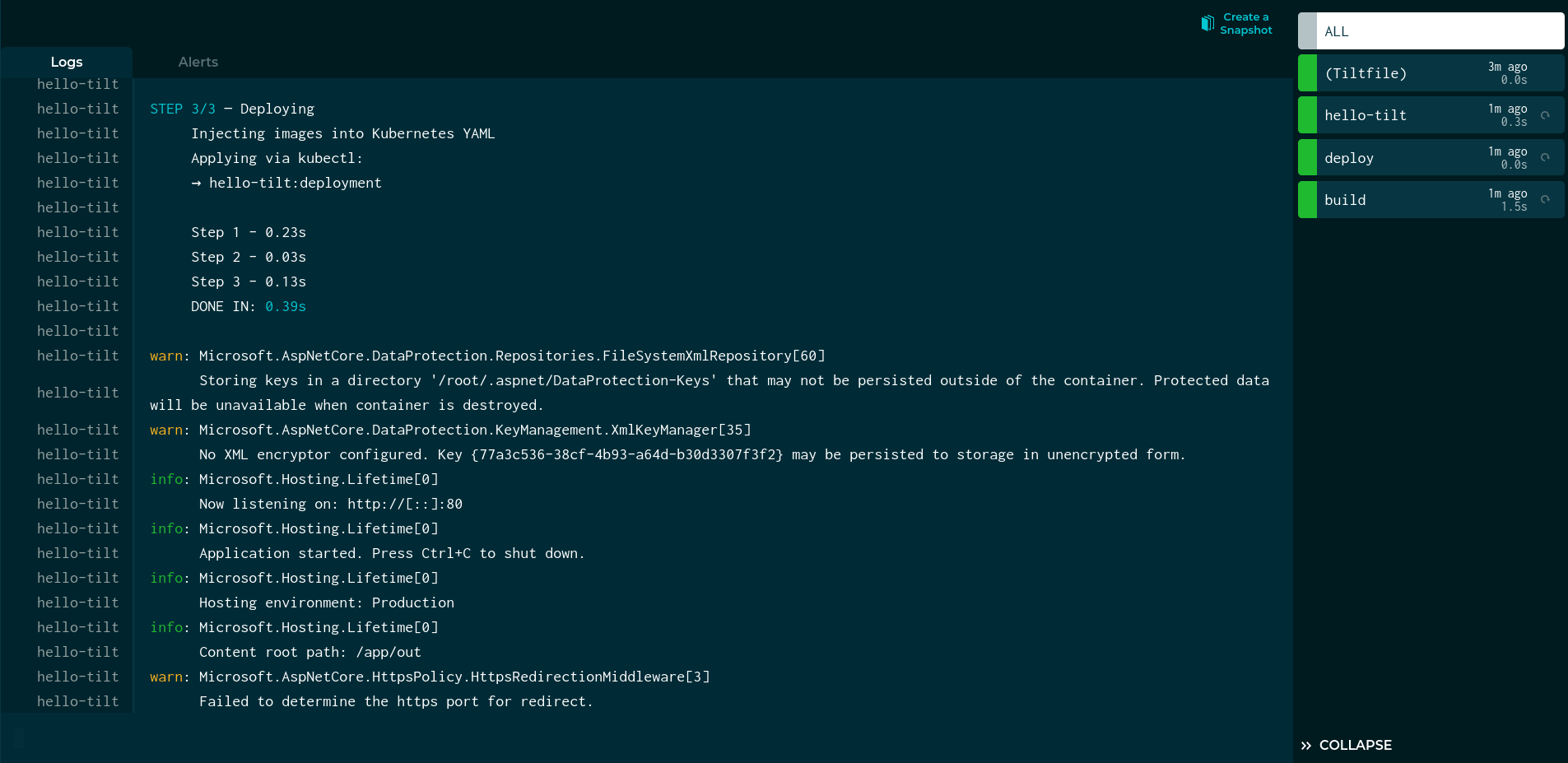
Let’s see what this looks like!

| Approach | Deploy Time |
|---|---|
| Naive | 10.4s |
| Local Compile | 8.2s |
Step 3: Let’s Live Update It
When we make a change to a file, we currently have to build an image, deploy new Kubernetes configs, and wait for Kubernetes to schedule the pod.
With Tilt, we can skip all of these steps, and instead live_update the pod in place.
Here’s our new Tiltfile with the following new code:
load('ext://restart_process', 'docker_build_with_restart')
...
docker_build_with_restart(
'hello-tilt',
'out',
entrypoint=['dotnet', 'hello-tilt.dll'],
dockerfile='Dockerfile',
live_update=[
sync('out', '/app/out'),
],
)
The first thing to notice is the live_update parameter, which consists of one sync step.
This copies the build output from the out directory into the container.
After syncing the files, we want to restart our updated binary.
In this example, we restart the binary with the
restart_process extension,
which we imported with the load call on the first line.
We swap out our docker_build call for the docker_build_with_restart function we imported: it’s
almost exactly the same as docker_build, only it knows to restart our process at the end
of a live_update. The entrypoint parameter specifies what command to re-execute.
The restart_process extension is a lowest-common-denominator reload
tool. Tilt’s live_update API tries to be flexible enough so that you can use
native hot reload support if your framework supports it.
If you have more examples for specific frameworks, we’d be happy to add them to
the example repo.
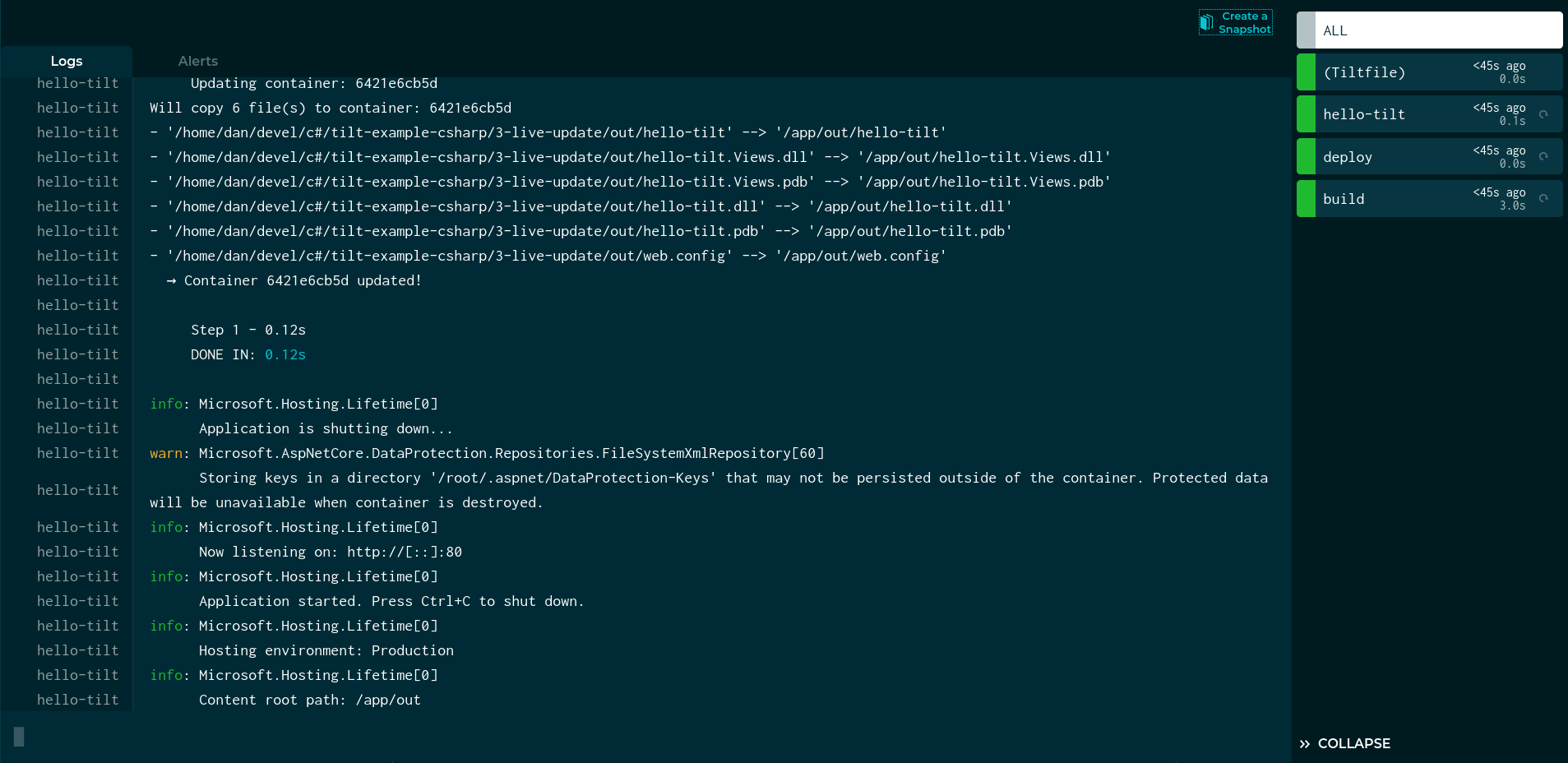
Let’s see what this new configuration looks like in action:

Tilt was able to update the container in less than 5 seconds!
Our Recommendation
Final Score
| Approach | Deploy Time |
|---|---|
| Naive | 10.4s |
| Local Compile | 8.2s |
| With live_update | 4.8s |
You can try the server here:
Congratulations on finishing this guide!
Further Reading
CI
Once you’re done configuring your project, set up a CI test to ensure
your setup doesn’t break! In the example repo, CircleCI uses
ctlptl to create a single-use Kubernetes
cluster. The test script invokes tilt ci. The tilt ci command deploys all
services in a Tiltfile and exits successfully if they’re healthy.
Examples in other languages:
-
Tilt’s first deployment of a service takes a few seconds longer than subsequent ones, due to some behind-the-scenes setup. Measurements in this guide focus on non-initial builds. ↩